サイトのトップページに画像をスライドを入れる案件などに使えるjQueryスクリプト
サイトにスライド画像を入れる案件があって探して見つかったのがSlider pro。
備忘録的な紹介になりますが参考になれば。
追記:添付している画像が見にくかったので大きく見えるように変更しました(2015.9.28)
画像をスライドさせるスクリプト SliderProMaster
今回、紹介するのはSlider Pro master jqueryプラグインになります。
サイトのトップページなどで画像をスライドさせたりするのをよく見かけると思いますが、それをjqueryを使ってやって簡単に出来るツールです。
いろんなタイプのスライドのデモがリンク先で見れるので一度、見てもらうと機能がわかると思います。
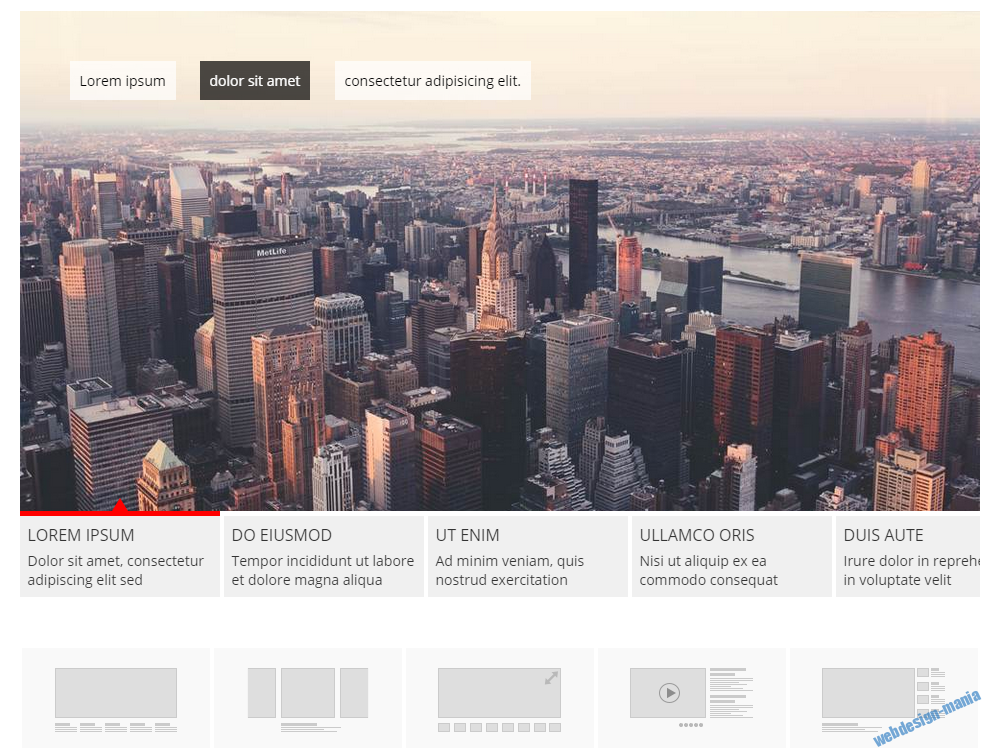
5つのタイプのスライドを選べる
ちなみにデフォルトで5つのタイプのスライダーに対応していているのでデモ画面で試してみてください。
スライド画面は下の5タイプになります。
![]()
Slider Pro Masterを使ってみよう
Slider Pro Masterは、名前にProが付いているので有料っぽいですが無料で使用可能です。
まずはスクリプトをダウンロードします。
ダウンロードサイトはこちら
右側に「Download ZIP」というボタンがあるのでクリックするとダウンロード出来ます。

ダウンロードし終わって解凍を行うとフォルダが展開されるので中身を見てみましょう。

フォルダがいくつか展開されていますが、実際に使用するのはdistフォルダとlibsフォルダになります。
設定方法
実際の使い方ですが、詳しく説明しているサイトがあります。
lider Pro – jQuery slider plugin
ただ、こちらは英語サイトなので簡単に説明をしておきます。
CSSとJavaScriptへのリンク
まずはスタイルシートファイルとJavaScriptファイルの指定を行います。
必要なのはslider-pro.min.css、jquery-1.11.0.min.js、jquery.sliderPro.min.jsの3つのファイルになります。
(jquery-1.11.0.min.jsはダウンロードの時期によってバージョンが変わる可能性があります)
<link rel="stylesheet" href="dist/css/slider-pro.min.css"/> <script src="libs/js/jquery-1.11.0.min.js"></script> <script src="dist/js/jquery.sliderPro.min.js"></script>
CMSやフレームワークで使うときには、ファイルを指定するときにフォルダの位置によって階層が変わってくるので注意してください。
画像の設定
次にどの場所にどの画像を使うかを次のmarkupで行います。
<div class="slider-pro" id="my-slider">
<div class="sp-slides">
<!-- Slide 1 -->
<div class="sp-slide">
<img class="sp-image" src="path/to/image1.jpg"/>
</div>
<!-- Slide 2 -->
<div class="sp-slide">
<p>Lorem ipsum dolor sit amet</p>
</div>
<!-- Slide 3 -->
<div class="sp-slide">
<h3 class="sp-layer">Lorem ipsum dolor sit amet</h3>
<p class="sp-layer">consectetur adipisicing elit</p>
</div>
</div>
</div>
JavaScriptの有効化
次にJavaScriptを有効化します。



コメント