 カスタマイズ
カスタマイズ 初心者でも出来るPCにWordPress環境を簡単に構築する方法
WordPressのテスト環境構築用にとっても便利なツール「bitnami for WordPress」の紹介。今までは「XAMPP for Windows」を使用して環境構築を行っていたのですが、XAMPPより簡単に環境構築が出来るツールがあると知って、PCを新しいものに変えたついでに試してみました。
 カスタマイズ
カスタマイズ  SEO
SEO  SEO
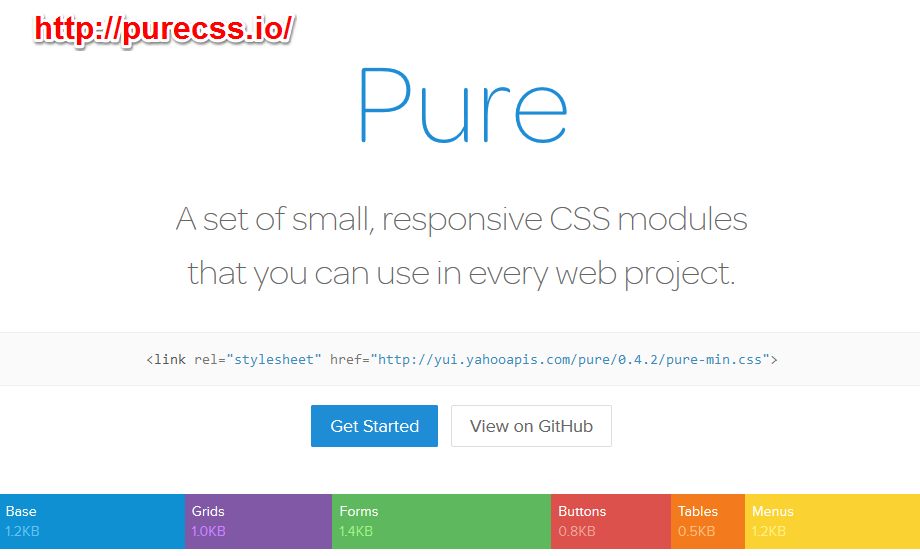
SEO  CSS
CSS  CSS
CSS  便利ツール
便利ツール  CSS
CSS  カスタマイズ
カスタマイズ  CSS
CSS  SNS
SNS