実際の表示を確認しながらCSSの編集を行いたい時ってありませんか。特にサーバーにアップした後はCSSを変更してFTPでアップ後、表示させるというのは面倒です。
そんな時に便利なのが今回紹介する、FireFoxのアドオンツール、「FireBug」です。
結構、有名なツールなので使っている方もいるとは思いますが、備忘録も含めて説明します。
FireBugとは
FireBugとはFireFoxブラウザのアドオンツールです。このツールの特徴はサーバーにアップした状態でhtml、CSS、JavaScriptの設定を疑似的に変更する事により、サイトの見栄えを変える事が出来るツールです。
ただ、実際にサイトのCSSデータを変えるのではなく、あくまでも疑似的なので実際に変更する場合にはCSSファイルを変更後、サーバーにアップする必要があります。
ただ、ワードプレス等のCMSで構築したサイトの場合は、実際に動いているサーバーを変更することもなかなか難しいし、かといって管理画面からCSSをちょこっとずつ変えていくのも大変なので、運用中のCMSサイトでFireBugを使って変更状態を確認し、その後に管理画面に入ってまとめて変更するというのが、サイトを運用する上で便利なのではないかと考えています。
FireBugのインストール
FireBugはFireFoxブラウザのアドオンツールです。なのでFireFoxをインストールしていない方はインストールをお願いします。
まずはFireFoxブラウザを開いてFireBugのダウンロードサイトからダウンロードを行います。
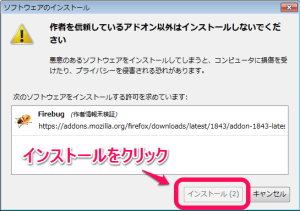
FireFoxへインストールのボタンをクリックするとソフトウェアのインストール画面が表示されるのでインストールをクリックして下さい。
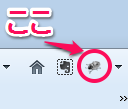
インストールが終わるとFireFoxブラウザの右上に虫(Bug)の絵が表示されています。
これでインストールは終了です。
FireBugの使い方
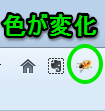
FireBugの使い方ですが、アイコンをクリックするとアイコンの色が変わってブラウザの下面に編集画面が表示されます。
この編集画面を使ってhtmlやCSS,JavaScriptを編集してサイトの変化を確認して下さい。
編集画面で設定を決めたら実際のファイルに反映してサイトにアップするなり、CMSの管理画面から変更するなりして下さい。
実際の使い方や機能についてはこちらのサイトの方が詳しく行っているので一度、見てみて下さい。
参考サイト
最後に
FireBugのインストールから編集方法まで簡単に説明しました。
詳しい説明はFireBug公式サイト(英語表記)に掲載しているのでそちらを参考にして下さい。
追記・Google Chromeでのインストール
FireBugですがGoogle Chromeでも使えるようなのでインストール方法を追記します。
まずはGoogle Chromeブラウザを開いて下さい。
次にGoogle Chrome用のFireBugページを開きます。
ページを開いたらInstall FireBug Liteのボタンをクリックして下さい。
すると「Firebug Lite Google Chrome」のページに移動するので右端の「+無料」ボタンをクリックします。
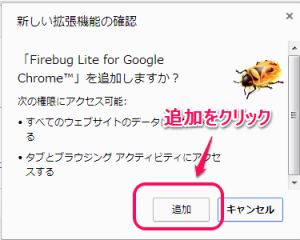
「新しい拡張機能の確認」画面が出るので「追加」ボタンをクリックします。
インストールが完了すると右端に「CHROMEに追加済み」と表示されます。
Chromeブラウザの右上に虫(BUG)の絵が表示されているのを確認出来ると思います。FireFoxの虫の絵とは少し違いますね!
あとはFireFoxの時と同じように虫のアイコンをクリックするとブラウザの下面に編集画面が出てきます。
あとはFireFoxと同様の方法で編集が行えます。














コメント