 CSS
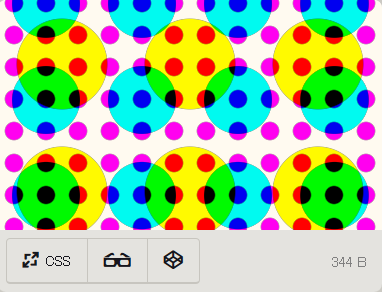
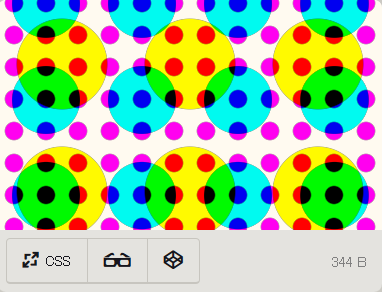
CSS これは便利!グラデーションが簡単に作れるCSSジェネレーター
簡単に使えるCSSジェネレーター。背景をCSSで吐き出してくれて、しかもクオリティは画像並みの美しさや鮮やかさが半端無いです。2重丸のお薦めです。
 CSS
CSS  プラグイン
プラグイン  SEO
SEO  アイコン
アイコン  便利ツール
便利ツール  アイコン
アイコン  セキュリティ
セキュリティ  カスタマイズ
カスタマイズ  SNS
SNS  アイコン
アイコン