このサイトではワードプレスの記事を投稿した際にTwitterに自動投稿するようにしていますが同じことをGoogle+でも出来ないかと思い、探してみたところ、2つの方法がどうもあるようです。1つはプラグインを使う方法、もう1つは外部サービスを使う方法です。今回はプラグインを使う方法をメインに紹介します。
プラグインを使ってGoogle+にWordPressの記事を投稿する方法ですが、「JetPack」というプラグインを使用します。
この「JetPack」を使う方法はウェブでもいろんな方が紹介していますが、自分の復習の意味も含めて、また実際に設定していく上でのポイントを踏まえて紹介したいと思います。
JetPackプラグインとは
まずは「JetPack」プラグインがどのようなプラグインなのかの説明ですが、このプラグインはWordPress.com公式のプラグインになります。
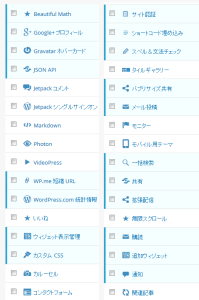
Google+との連携以外にも色々な機能が付いています。
2014年6月時点で全部で32の機能が搭載されており(1部有料あり)、また、後述しますが今回使う「パブリサイズ共有」という機能には6つのソーシャルネットワークサービスとの連携機能が入っていて、その中のGoogle+との連携機能を紹介します。
ただ、アカウントは無料で作れるので持っていない方は作っておきましょう。
WordPress.com
JetPackのインストール
それでは「JetPack」をプラグインの新規追加からインストールします。検索で「JetPack」と入れると「JetPack by WordPress.com」が表示されるのでプラグインを追加、有効化を行います。
インストールの方法はワードプレス・プラグインのインストール方法で紹介していますのでそちらをを参照してください。
JetPackの設定
インストール・有効化を行ったら次は設定を行います。
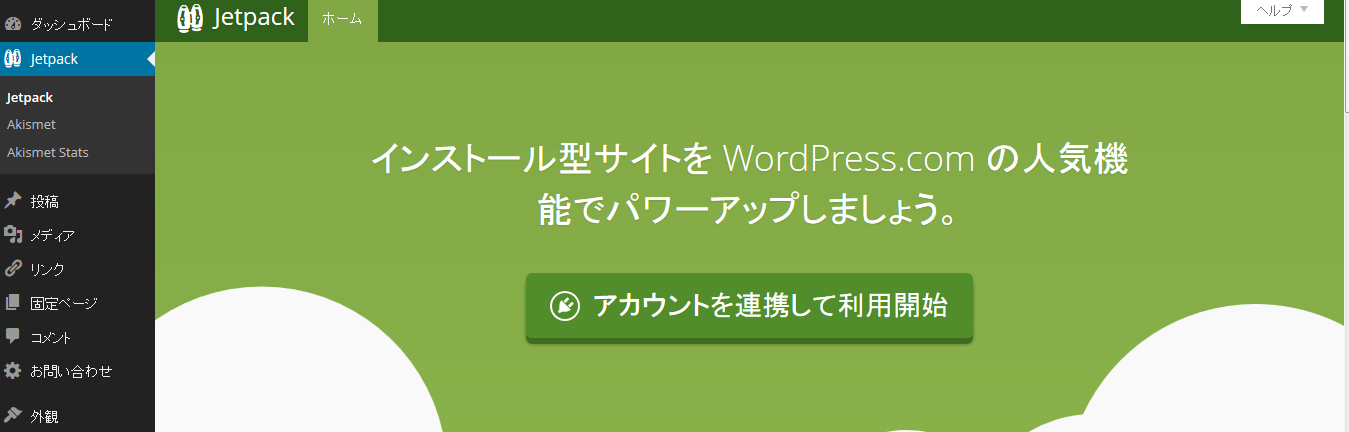
管理画面で「JetPack」をクリックすると次のような画面が出てくるのでアカウントを連携して利用開始のボタンをクリックします。
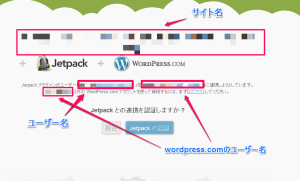
次にJetPackの認証画面が出てきて認証するかどうかを聞いてきますので認証を行ってください。
間違いないか確認をしましょう。
認証を行うと「準備ができました。・・・設定ページへ移動して下さい」とメッセージが出るので設定ページに移動します。
設定ページに「パブリサイズ共有」の機能があるのでクリックして進みます。
「パブリサイズ共有」の説明と設定があるので設定ボタンをクリックして進みます。
ここで各ソーシャルネットワークサービスとの連携画面が出てくるので「Google+」の連携ボタンをクリックして下さい。
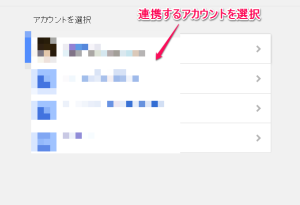
するとアカウントの選択画面が出てくるので選択を行います。
また、ここでGoogle+の個人ページへの投稿、もしくはGoogle+ページに投稿する選択を行う事になります。
Google+ページの作成方法はGoogle+でウェブサイト用にページを追加する方法(ワードプレスとの連携を踏まえて)の記事の中で述べていますので、こちらを参考にしてみて下さい。
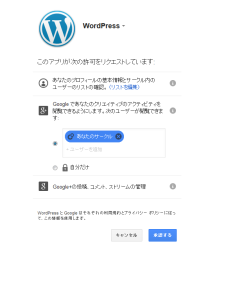
リクエスト認証画面が出てくるので承認ボタンをクリックして進むのですが、ここでデフォルトではGoogle+の表示対象があなたのサークルのみになっています。
ページを見れる対象を一般の方にも広げるならユーザー追加で一般公開を追加して下さい。
閲覧の対象を絞る場合もここでユーザーの対象を行う事で設定できます。
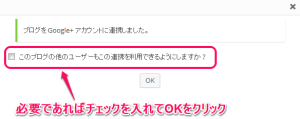
連携が終了するとこのブログの他のユーザーの連携を聞いてきます。
WordPressの記事投稿を複数のユーザーで行っている場合は、チェックを入れておいた方がいいと思いますが、投稿するのが自分のみであれば必要ないのでチェックを入れずにOKをクリックしましょう。
これで一通りの設定は終了です。
投稿画面の確認
設定を終了したら投稿画面を開いてみてパブリサイズ共有が有効になっているかどうか確認しましょう。
投稿画面の公開設定のところにパブリサイズ共有でGoogle+と出ていれば連携設定が出来ています。
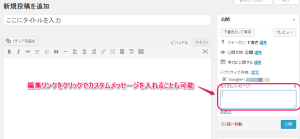
パブリサイズ共有の編集をクリックするとカスタムメッセージを入れることも出来ます。
ここにメッセージを入れるとGoogle+の投稿画面に反映されます。
投稿を行ってすぐにGoogle+を見てみても反映されていなかったのですが、設定を見直しているうちに反映されていたので、そんなに時間はかからないと思います。
その他の機能も
JetPackのパブリサイズ共有の機能にはブログの記事部分にSNS用のアイコンを設定することも出来るようです。
今、使っているテーマには標準でSNSアイコンが付いているので設置は試していませんが、SNSアイコンが無いテーマであればJetPackのパブリサイズ共有機能を使って設定することも可能です。
追記・Jetpackのアクセス解析ツールとしての機能(2014.7.8)
Jetpackのサイト統合情報機能について記事を書いています。
Google Analyticsとのデータ比較をしていても遜色ないのでJetpackを使っているならば活用して欲しい機能です。
プラグインを使わないで連携する方法
プラグインを使わないで外部サービスを使って連携する方法ですが、HootSuiteを経由して連携する方法がウェブで色々と紹介されています。
ただ、HootSuiteの問題なのかどうか判らないのですが、時々連携がうまくいかない場合があるようです。
私も実際に試していないのでどういう状況かわからないのですが、幾つかあるHootDuiteを使ったGoogle+への記事投稿の連携方法の中でも判りやすい記事があったので紹介します。

















コメント