Google WEBフォントとは、Googleサーバー上に置いてあるWEBフォントのことで、誰でも自由に利用することができます。
以前は日本語のフォントがほぼゼロでしたが、最近は日本語フォントも出てきているようです。
無料で使えるので、使い方を知っておいて損はないと思います。
2021年10月19日現在で1284種類のフォントが掲載されていて、そのうち日本語フォントが31種類あるようです。
Google Web Fontsの使い方
Google Web Fontsの使い方ですが、割と簡単に使えます。
3つのポイントを押さえることで使用可能です。
そのポイントを順に紹介していきます。
1.使用したいフォントを選ぶ
Google Fontsには1284種類のフォントが用意されています。
まずはどのフォントを使うかを決めることから始めましょう。
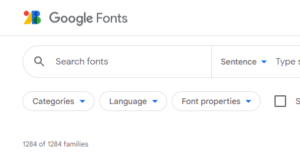
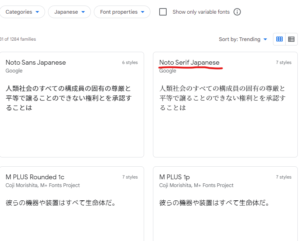
Google Fontsのサイトにはフォントを選ぶ為のフィルターが用意されています。
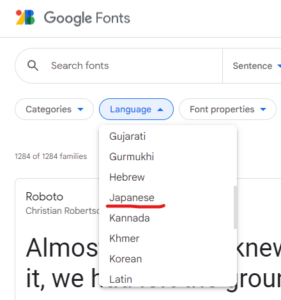
日本語を選ぶ場合には「Language」で「Japanese」を選択してください。
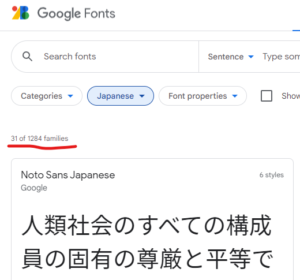
すると日本語フォントが表示されます。
全部で31種類あることが分かります。
その中でフォントを選んでいきます。
ここでは例として「Noto Serif Japanese」のフォントを選んでみました。
2.フォントサイズとスタイルを選ぶ
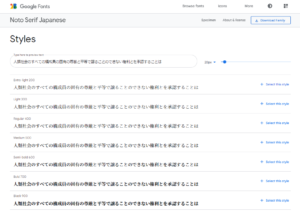
「Noto Serif Japanese」のページを開いて、ページ中段の「Styles」までスクロールし、フォントスタイルの設定を行います。
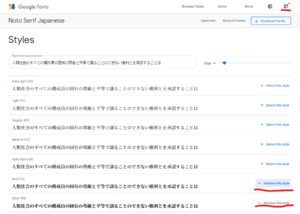
使用したいフォントサイズとフォントスタイルをセレクトします。
ここではフォントサイズを20pxにしてフォントスタイルは「Bold 700」と「Black 900」を選んでいます。
フォントを選ぶことによって右上のアイコンに赤い印が付きます。
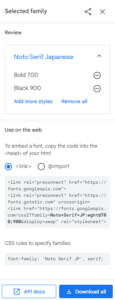
3.Linkとフォントファミリーの指定
「Use on the web」でhtmlに貼り付ける「link」が表示されています。
今回の設定で出来たLinkは次の通りです。
また、CSSのフォントファミリーの指定は次の通りです。
「font-family: ‘Noto Serif JP’, serif;」
詳しい使用方法については一番下の「API docs」をクリックすると実際の使用方法が詳しく記載しているのでそちらを参考にしてみてください。
Gogle Fontsはパソコンでも使えます
Gogle Fontsですがワードやエクセル、パワーポイントにも使用可能です。
フォントを選択後に右上の方に表示される「Download Family」ボタンをクリックでフォントがZIPファイルでダウンロードされます。
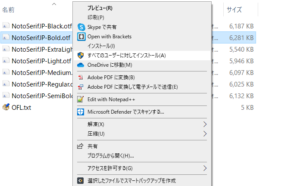
そのZIPファイルを解凍して、それぞれのファイルを右クリックで「すべてのユーザーに対してインストール」でPCにフォントがインストールされます。
ワードを開いてフォントを確認してみると「Noto Serif」フォントが表示されているのがわかります。
実際にPCソフトで使う場合はデザインソフトで使用してPDFファイルや画像ファイルで使用することをお勧めします。














コメント