ここではWordPressのログインページのデザインを簡単にカスタマイズできるプラグインを紹介します。
デフォルトではちょっと無機質なデザインも少し手を加えることで華やかになったりします。
サイトに合ったデザインを試してみてください。
ちなみにデフォルトのログインページはこんな感じです。
Lightweight Branded Login Screenのインストール
まずは、プラグインのインストールです。
プラグインの新規追加画面に移動して、「Lightweight Branded Login Screen」で検索をかけて表示されたプラグインをインストールしてください。
右上の「今すぐインストール」ボタンをクリックしてインストール→有効化まで行いましょう。
インストール後、インストール済みプラグインをクリックすると「Lightweight Branded Login Screen」の名前でインストールされています。
Lightweight Branded Login Screenの設定
必要なもの
設定に必要なものは次の通りです。
- ロゴ画像
- ログイン画面のタイトル(ロゴ画像を使わない場合)
- 背景画像
必要に応じて準備しておきましょう。
設定
「Lightweight Branded Login Screen」の設定ですが、管理画面の「外観」→「カスタマイズ」をクリックすると一番下に「Branded Login Screen」と表示されています。
クリックすると次のメニューが表示されます。
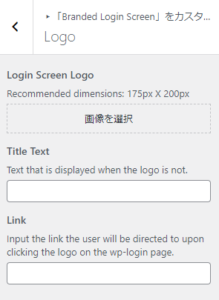
「Logo」メニューを開くと画像選択とTitle Textが入力できるので必要に応じて設定してください。
設定後、メニューに戻って次は「Background」メニューを開くと画像選択とBackground opacity(背景の不透明度)の設定が出来るのでこちらも必要に応じて設定してください。
設定変更後に「公開」のボタンを必ずクリックしておいてください。
設定後の確認
設定後に一旦、管理画面からログアウトしてログイン画面を表示してみてください。
設定が変わっているのが分かると思います。
試しに下記のような感じで変更してみました。
まとめ
今回紹介したプラグインを使用すれば簡単にログインページの表示を変えることが出来ます。
パスワードを使用して購読するような会員サイトやSNSサイトなどに使えそうです。








コメント