 便利ツール
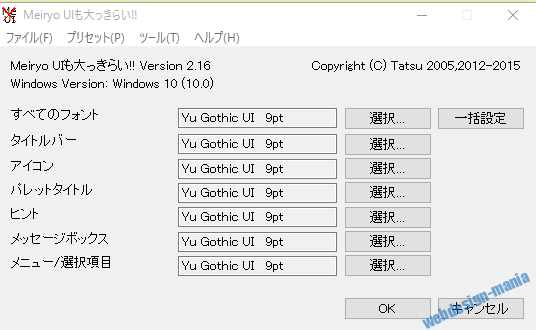
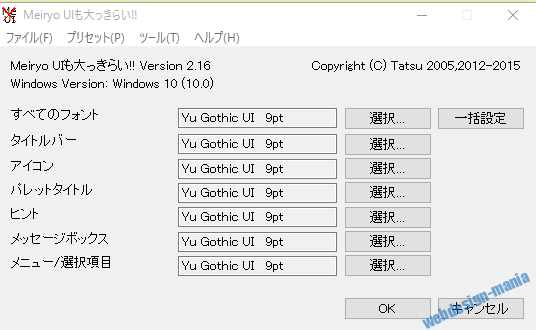
便利ツール 簡単にWindows10のフォントを変更できるツール
簡単にできそうで出来ないWindows10のフォント変更を簡単に出来るツールを紹介
 便利ツール
便利ツール  SEO
SEO  プラグイン
プラグイン  CSS
CSS  ガジェット
ガジェット  便利ツール
便利ツール  html
html  プラグイン
プラグイン  プラグイン
プラグイン  便利ツール
便利ツール