無料エディタ・Bracketsのお薦めの拡張機能の紹介と拡張機能のインストール・アンインストール方法の覚え書きです。
Bracketsをインストールしてから拡張機能をインストールせずに使ってきていましたが、そろそろいろんな機能に挑戦しようと思い、拡張機能を追加した時のインストール・アンインストール方法を記しています。
お薦め拡張機能については実際に私が試していいと思ったものを紹介しています。
インストール方法
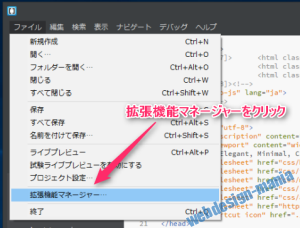
拡張機能のインストール方法ですが、「ファイル」から拡張機能マネージャーをクリックしてマネージャーを立ち上げます。
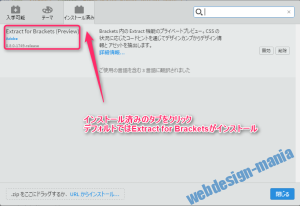
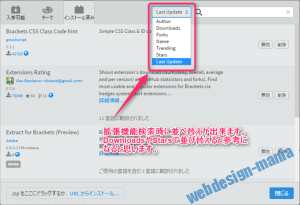
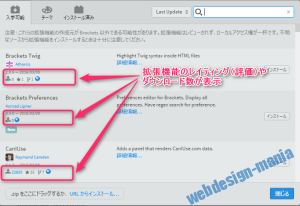
インストール済みのタブをクリックすると現在、インストールされている拡張機能が表示されています。
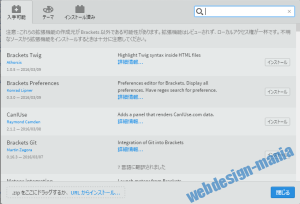
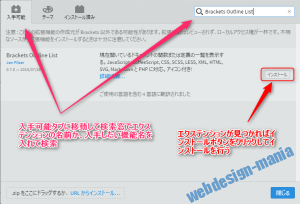
入手可能タブに戻って入手可能な拡張機能から欲しい機能のを選ぶか、評判のいい機能を選ぶ、もしくは拡張機能名がわかるなら検索から探すこともできます。
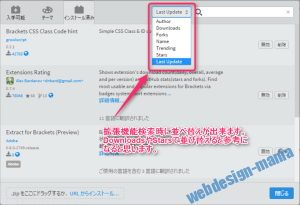
検索ボタン横のボタンで並び替えも出来るので、検索時に活用すると便利ですよ。
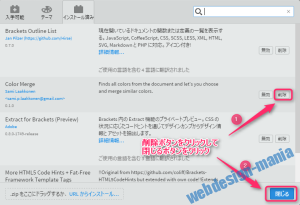
表示された拡張機能のインストールボタンをクリックすればインストールが始まります。
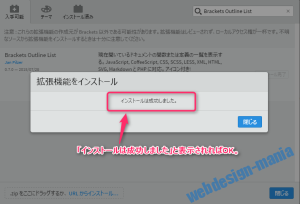
インストールが成功すれば次の表示が出てきます。
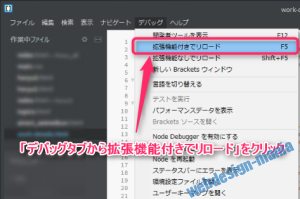
インストールが終わったらBracketsをリロード(再起動)します。
デバッグタブから拡張機能付きでリロードをクリックしてください。
未保存のファイルがあれば保存してくださいとメッセージが出てくるので保存しておいて下さい。
これで拡張機能を使う準備が整いました。
アンインストール方法
次に拡張機能をアンインストールする方法ですが、拡張機能マネージャーを開いてインストール済みのタブをクリックします。
するとインストールされている拡張機能が表示されるので、削除ボタンをクリックして、閉じるボタンをクリックします。
ここでは複数同時に削除することも可能です。
すると拡張機能を削除してリロードのボタン表示が出てくるのでクリックしましょう。
これでアンインストールは完了です。簡単ですね。
お薦め拡張機能
最後に私のオススメの拡張機能を紹介します。
Extensions Rating
拡張機能を探すときに拡張機能のレイティングを表示してくれます。
これを指標にしてダウンロードして見るのもいいと思います。
Brackets CSS Class Code hint
作成・編集中のHTMLファイルが読み込んでいるCSSのセレクタに記述してあるIDとclassが、属性記述時に表示されます。
アルファベット順に出てくるので頭文字のアルファベットがわかれば、それを入れるだけで近くのコードが表示されます。
IDとclassの入力時の入力補完として初心者の方にも使いやすいと思います。
これはなかなか便利です。
CSSFier
こちらはHTMLのコードをコピーしてCSSファイルに張り付けることによってルールセットを自動で作成してくれる機能です。
言葉で説明するのは難しいので一度、リンク先のライブプレビューを見て頂ければと思います。
html wrapper
この拡張機能はリストやナビ、テーブルを複数作成するときに便利な機能です。
リストを作りたいデータを記述してまとめてタグ付してくれます。
機能のライブプレビューを見てもらえればよくわかると思います。
Beautify
HTMLやCSS、JavaScriptのコードを見やすいように整形してくれる拡張機能がBeautifyです。
対象範囲を選択して図のように編集→Beautifyでコードを整形してくれます。
また、minファイルの復元・解析にも使えるようです。
「保存時にBeautifyで保存する」にチェックを入れておけばデータ保存する際に自動で整形してくれるので便利です。
Tabs – Custom Working
開いているファイルを上部にタブ表示してくれます。
画面分割表示ができるようになるので私はこれをメインに使っています。
編集中のHTMLとCSSを見ながら作業が出来るので便利です。
HTML Block Selector
開始・終了タグどちらかにフォーカスが当たっている状態でCtrl+Shift+Tを押すと、対応するタグまでの範囲を選択してくれます。
BootStrapなどのフレームワークでサイトを作成するときに私は重宝しています。
最後に
今回はBracketsの拡張機能のインストール・アンインストール方法とオススメ拡張機能(エクステンション)について紹介しました。
初心者の方はもちろん、中級、上級者の方にとっても使いやすいツールだと思うので、一度試してみてはどうでしょうか。
最後にBracketsのダウンロードリンクも付けておきます。
こちらもオススメ!

Webのための次世代エディタ Bracketsの教科書















コメント