「ウェブデザイン・SEOに関するネタ帳」ではTwitterを使っていますが、Twitter経由でサイトに来てもらうためにTwitter Cardsを導入しました。その際の設定手順を紹介します。
Twitter Cardsって何?
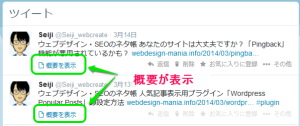
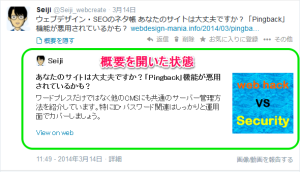
そもそも、Twitter Cardsってなんなの?という方の為に説明しますと、ツイッターのタイムラインの表示が通常は下図のように開くになっています。
それが設定後は開くの部分が概要を表示となり、概要を表示をクリックするとサイトタイトル、ディスクリプション、アイキャッチ画像が表示され、View on webをクリックするとサイトが開くように変更されています。
Twitterからの被リンクが付いている訳ではないので、直接的なSEO効果はないと思いますが、Twitterのタイムラインに表示されるので、興味を少しでも持ってもらうために設定しておいて損はないと思います。
Twitter Cardsの設定
今回はワードプレスで構築したサイト(当サイト ウェブデザイン・SEOに関するネタ帳)において実際に設定した方法を記しています。
このサイトは無料のワードプレステーマ、「Principle」を使っていますので、すでにOGPの設定が入っています。
なのでOGPの設定から行う方は[ WP ] OGPとは? WordPressにプラグイン無しで設定する方法を参考にしてみて下さい。
Twitter Cards用コードの追加
それではまず最初に、ワードプレスのheader.phpにTwitter Cards用コードの追加を行います。
<meta name="twitter:site" content="@Twitterのユーザー名"> <meta name="twitter:card" content="summary">
@Twitterのユーザー名の部分は実際に使用しているユーザーIDを入れて下さい。
入力後、保存を行えば設定は反映されているはずです。
追記
コードを実際に追加した部分の説明がなかったので追記します。
2行のコードはOGP設定の記述の部分の一番最後、この表示では9~10行目に追加をしています。
<!-- ogp -->
<meta property="og:title" content="<?php if(is_front_page()){bloginfo('name');}else{the_title();} ?>" >
<meta property="og:type" content="blog" />
<meta property="og:description" content="<?php if(is_front_page()){bloginfo('description');}else{echo $description;} ?>">
<meta property="og:url" content="<?php echo home_url().$_SERVER["REQUEST_URI"]; ?>" >
<meta property="og:image" content="<?php if(!is_single()){get_myimage();}else{get_image_url(array(250,250),'e');} ?>" >
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" >
<meta property="fb:app_id" content="<?php get_appid() ?>" >
<meta name="twitter:site" content="@seiji_webcreate">
<meta name="twitter:card" content="summary">
<!-- //ogp -->
追記しました(2014.7.3)
最近、別のサイトでツイッターカードの設定を行おうとしたところ、以前の設定ではエラーが出て設定がうまくいきませんでした。
そこで追加設定を今までは「teitter:site」と「twitter:card」だけにしていたのですが、全部で5項目の設定を行っています。
<meta name="twitter:site" content="@ツイッターアカウント"> <meta name="twitter:card" content="summary"> <meta name="twitter:creator" content="@ツイッターアカウント"> <meta name="twitter:description" content="ディスクリプション"> <meta name="twitter:image:src" content="イメージデータURL">
上記設定と比べると「twitter:creator」、「twitter:description」、「twitter:image:src」を追加しています。
内容は
- 「twitter:creator」→ 「twitter:site」と同じ
- 「twitter:description」→ 「og:description」と同じ
- 「twitter:image:src」→ 「og:image」と同じ
で問題ないと思います。
この状態でRequest Approvalをクリックすることによって設定が反映されるようになりました。
※この時点で私のツイートでは設定変更をしなくても概要表示は出ていたので新規登録の場合にのみ追加が必要なのかもしれませんが念の為に追加をしておきました。
設定したコードが反映されているか確認
設定後、TwitterのDevelopersサイトのCard Validatorに行って先程、設定したコードが正しいか、確認しましょう。
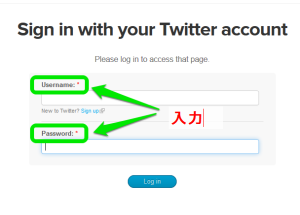
まずは、Twitter Developers Card Validatorサイトにログインして下さい。
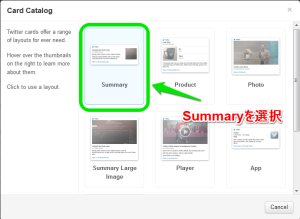
ログイン後、Card Catalogの選択画面が出るのでSummaryを選択します。ここの選択はコードを追加した際の「meta name=”twitter:card” content=”summary”」に合わせています。
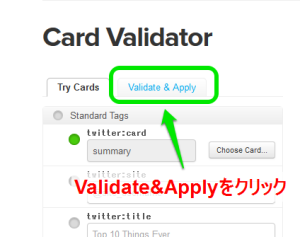
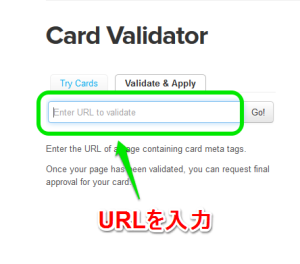
Card Validatorの画面が出てくるので、Validate&Applyのタブをクリックして下さい。
次に設定を行ったサイトURLを入力します。入力後、Go!をクリックして下さい。
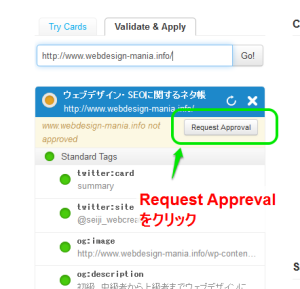
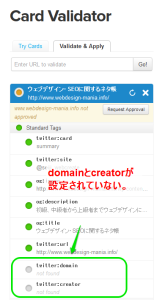
するとチェック画面が出てきて6項目が反映されて、domainとcreatorが反映されてないことが判ります。
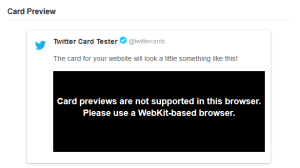
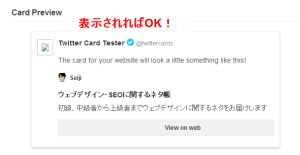
ただ、この部分は無視しても横のCard Previewがちゃんと表示されていれば問題ありません。
PCの環境によって変わってくると思いますが、確認画面でdomainとcreatorの確認が取れていてCard Previewが表示されない場合は、ブラウザを疑ってみて下さい。

ここではPlease use a WebKit-based browser.(ウェブキットベースのブラウザを使用して下さい)と表示されています。
Twitter Cardsの申請
Card Previewの確認が取れたらTwitter Cardsの申請を行います。
確認画面にRequest Approvalというボタンがあるのでクリックして下さい。

※図中でRequest ApprovalをRequest Apprevalと表示していることは内緒です。
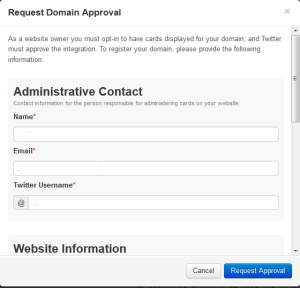
するとRequest Domain Approvalの画面が出てくるので各項目を設定してください。
入力後、Request Approvalボタンをクリックすると申請受付画面が出ます。
この画面をCloseして申請は終了です。
Twitter Cardsの設定確認
申請後、Twitterのタイムラインを確認してみましょう。
登録終了画面には「申請受付には調査後、数週間を要します。」という風に書かれていますが、実際には5分後位には表示が変わっていました。
概要を表示をクリックすると次のように表示されています。
Twitter cardsの設定を行うのと行わないのとではイメージがかなり変わってきますね。
最後に
今回、行ったTwitter cardsの設定はSEOには特に関係なく、Twitterからの訪問者向けの設定になりますが、検索エンジンからではなく、少しでも外部からの流入を増やすための施策となります。
1回だけの設定で済むのでツイッターを使っている方は是非、行っておきたいですね!
追記
OGPの設定方法を
にて公開しました。(2014.5.28)
こちらの方も参照してみて下さい。














コメント