ツイッターとワードプレスを連携させるプラグイン「WP to Twitter」の導入方法と設定のポイント等をかいつまんで説明します。
プラグインのインストール方法は「ワードプレス・プラグインのインストール方法」という記事を書いているのでそちらをご参照ください。
「WP to Twitter」の設定方法
準備しておくもの
「WP to Twitter」を設定するにあたって準備するものがいくつかあります。
絶対条件として必要なのがTwitterのアカウントです。
これが無いとこのプラグインを動かす意味がありません。
また、この後、「Consumer Key」、「Consumer Secret」、「Access Token」、「Access Token Secret」のキーをTwitterアプリケーション登録ページで取得することになるのでその準備をしておいてください。
Twitterアプリケーション登録ページ
※アプリケーション登録ページのURLが変更になっているようなので訂正しました。(2015.5.20)
ここからはアカウントは既に取得済みという前提で説明していきます。
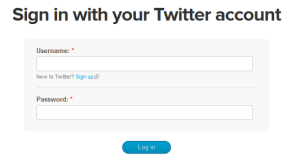
ますはTwitterアプリケーション登録ページに移動します。

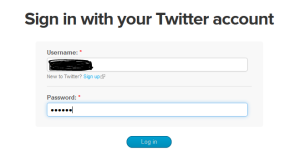
登録しているTwitterアカウントとパスワードを入力してLog inして下さい。

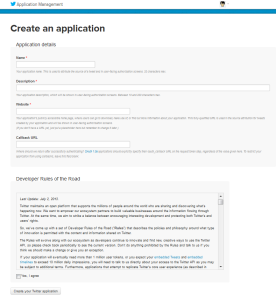
するとアプリケーション登録画面が出てくるので各項目画面を入力します。

各項目の入力内容を次に説明します。
- Name:APIの名前を入力します。任意の名前でOK。サイト名やブログ名等、判り易い名前を付けておくと後で困らないと思います。ここは日本語入力でも大丈夫です。
- Description:APIの概要を入力します。自分で後でわかる説明を入れておいてください。ここも日本語入力で大丈夫です。
- Website:サイトのURLを入力します。ちなみに日本語URLははじかれます。日本語URLの場合、英語のURLが別にあるのでそちらを入力してください。
- Callback URL:Websiteで入力したURLを入れておけば問題ありません。
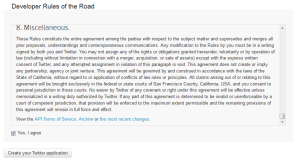
最後に「Yes,|I agree」にチェックを入れて「Create your Twitter application」をクリックします。

これはTwitterのアカウント作成時に携帯電話を登録しなかったために起きるエラーです。
このエラーが出たときは携帯電話をプロフィールにて再登録してください。
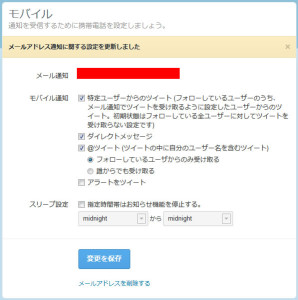
登録方法はTwitterのプロフィール画面からモバイルを選択し、メール通知で携帯にメールを送ります。

登録用メールが来るので登録リンクをクリックして登録を行います。

これでアプリケーション登録が可能になります。

この時点で「Consumer Key」と「Consumer Secret」は取得できています。
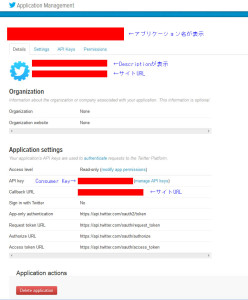
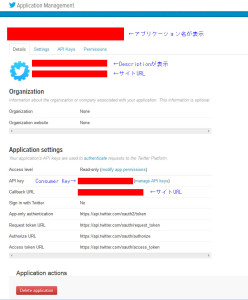
ちなみに「Application Management」の画面では次のように表示されているので読み替えて下さい。
- Consumer Key:API key
- Consumer Secret:API secret
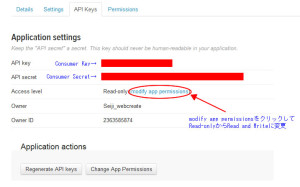
タブの「API Keys」をクリックして「Application settings」の画面を表示させます。

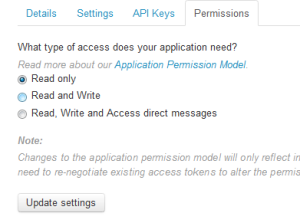
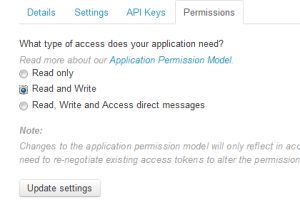
デフォルトでは「Access level」がRead-onlyになっているので(modify app permissions)をクリックして「Read and Write」にチェックを入れて設定を変更してください。


タブが「Permissions」に変わって「Status」の表示が出れば設定変更が出来ています。
![]()
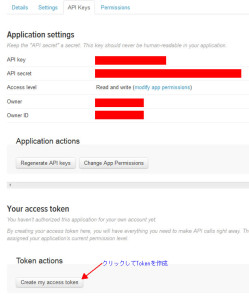
次にもう一度、タブの「API Keys」をクリックすると下の方に「Token actions」の表示と「Create access token」のボタンがあるので、クリックしてTokenを作成します。

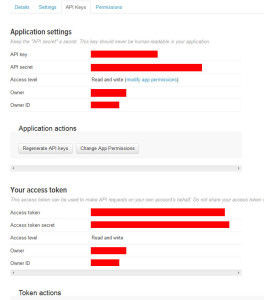
Tokenの作成が成功すると「Your accress token」の下部に「Access Token」、「Access Token Secret」が表示されます。

※すぐに表示されない場合もあるので、その際はタブを何度かクリックしてみて下さい。
これで設定を行うのに必要な「Consumer Key」、「Consumer Secret」、「Access Token」、「Access Token Secret」の取得が終了です。
設定画面への入力
次に取得したデータを使用してワードプレスの設定画面に移動します。

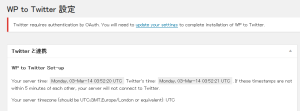
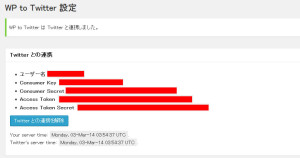
設定画面の下の方に行くと各データを入力するフォームが出てきますのでこちらに先ほど、取得したデータを入力して「Twitterと連携」のボタンをクリックします。

設定が完了すると次の画面が出て設定が完了です。

テーマへの適用
次に設定した「WP to Twitter」をウィジェットからテーマに反映させます。
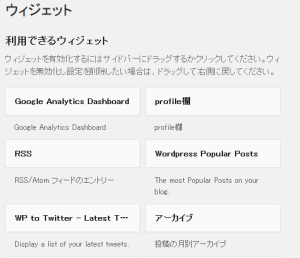
まずはメニューの外観⇒ウィジェットに「WP to Twitter」が反映されているか確認を行います。

ちゃんと「WP to Twitter」が表示されていることが判りますね。
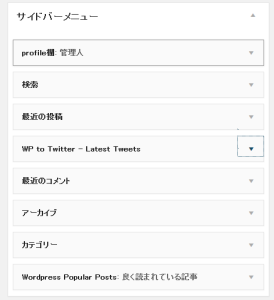
次にここではサイドバーに設定を行います。
ウィジェット画面でサイドバーの設置したいところにドラッグ&ドロップしてください。ここでは最近の投稿の下に入れてみました。

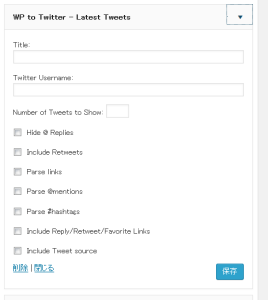
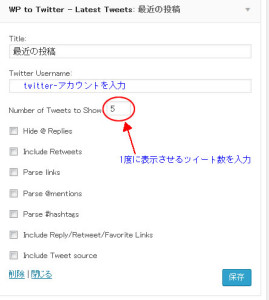
次に設定を行います。「WP to Twitter – Lastest Tweets」の右側の▼をクリックして設定画面を表示させます。

TitleとTwitter Username、Number of Twittets to Show(表示数)を入力します。
この時にTwitter Usernameを入力しないとうまく表示しないので間違いの無いよう、入力して下さい。

入力後、「保存」ボタンをクリックしてデータを保存します。
これで設定終了です。
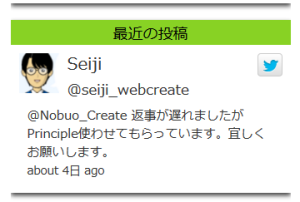
画面表示の確認をしてみましょう。

ちゃんと表示されていることが判ります。
これで「WP to Twitter」の設定は完了です!




コメント
>デフォルトでは「Access level」がRead-onlyになっているので(modify app permissions)をクリックして「Read and Write」にチェックを入れて設定を変更してください。
というところで、再び登録しようとしたときと同じエラーメールがでてしまって、
設定できないんです。
Twitterでモバイルもきちんと設定しているのに・・・困っています。
[…] http://www.webdesign-mania.info/2014/03/wp-to-ttwitter.html […]
[…] たちがやっているのでそちらへ ツイッターとワードプレスを連携させるプラグイン「WP to Twitter」の設定方法 | ウェブデザイン・ネットワークに関するネタ帳 「WP to Twitter」:WordPress から […]