ワードプレスでサイトを構築している方で、時々サイトが遅くなったり、なんか動きが悪いと感じることはありませんか?
そんな時は一度、今回紹介するプラグインを入れてみて調査して見てはどうでしょうか。
P3(Plugin Performance Profiler)はワードプレスサイトで使用しているプラグインの負荷調査をしてくれるプラグインです。
プラグインを多く入れているサイトで動きが遅くなったと感じたりする時に使えそうですね。
このプラグインP3を実際に使用してみたのでレビューしたいと思います。
インストール
インストールはプラグインの検索で「Plugin Performance Profiler」で検索をかけると表示されます。
いますぐインストールボタンをクリックしてインストールを初めて下さい。
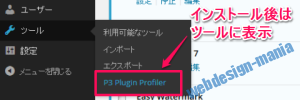
プラグインの有効化を行うと、管理画面のツールをクリックして下さい。
「P3 Plugin Profiler」がツールに表示されています。
調査スタート
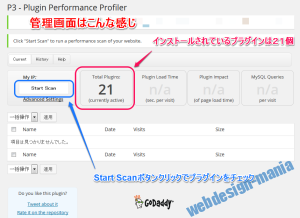
Plugin Performance Profilerの管理画面をツール→P3 Plugin Profilerをクリックして開いてみましょう。
次のような画面が出てきます。
これを見るとプラグインが全部で21種類導入されているのが判ります。(結構使ってますね!)
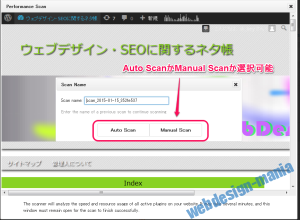
「Start Scan」のボタンをクリックすると画面が変わってScan nameの表示とAuto Scan Manual Scanの選択画面が表示されます。
ここではAuto Scanを選択してみます。
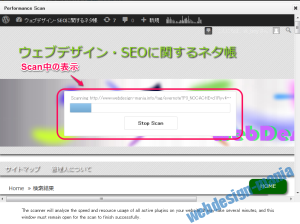
画面が変わってScanが始まります。
Scanが終わると「Scanning is complete.」が表示されます。
調査結果を見てみる
それでは調査結果を見てみましょう。
調査結果は
1.Runtime By Plugin
2.Detailed Breakdown
3.Simple Timeline
4.Detailed Timeline
5.Query Timeline
6.Advanced Metrics
のタブ毎に表示されています。
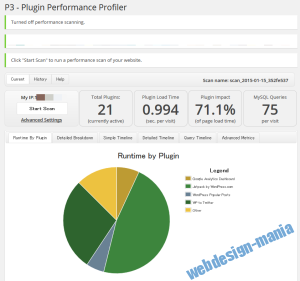
Runtime By Plugin
「View Results」をクリックして結果を表示させてみます。
現在、動作しているプラグインの占有率が表示されます。
これで見ると「Jetpack by WordPress.com」が50%近くを占めており、次に「WP to Twitter」が30%近くになっているという事が判ります。
Detailed Breakdown
タブを「Detailed Breakdown」に移動します。
プラグインを実際に動かす時間が表示されています。
一番、時間が掛かっているのが「WP Core Time」でワードプレスを動かすコアファイルの部分です。
プラグインでは、「Jetpack by WordPress.com」が0.25秒強かかっていることが判ります。
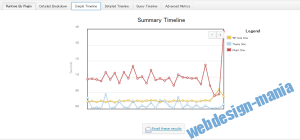
Simple Timeline
タブを「Simple Timeline」に移動します。
プラグイン全体を動かすのに平均で1秒ほど、かかっているのが判ります。
Detailed Timeline
タブを「Detailed Timeline」に移動します。
各プラグインそれぞれの動作状況が判ります。
この表を見ると「Jetpack by WordPress.com」及び「Google Analytics Dashboard」のアクセス解析用プラグインが常時、動作していることが判ります。
また、セキュリティ用プラグインの「Login Alert Notification」も常時、動作していることが判ります。
Query Timeline
タブを「Query Timeline」に移動します。
この表ですが、何を表示しているのかいまいち判りません。
表示名から推測するとデータベースのアクセス数かなという感じもしますが調査中ですので詳細が判れば記述したいと思います。
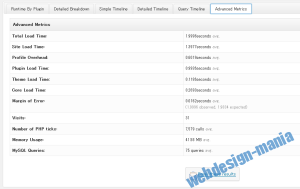
Advanced Metrics
タブを「Advanced Metrics」に移動します。
サイトの表示時間やプラグインの動作時間等の平均時間が表示されているようです。
ここではトータルの表示時間を気にして見ればいいと思います。
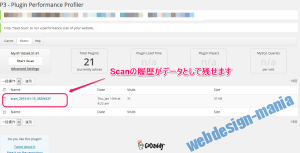
データの履歴
このScanデータですが、履歴として残せます。
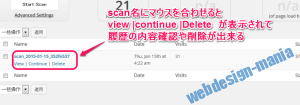
Scan名の部分にマウスを合わせると「View | continue | Delete」のボタンが表示されて、履歴の内容確認や履歴削除が行えます。
最後に
今回、紹介したプラグイン「Plugin Performance Profiler」ですが、サイトが重たいときや、動きがおかしい時などに使うと有効だと思います。
また、必要ないプラグインを整理したりする際の目安にもなりそうです。
プラグインを多く利用している方は、一度、サイトのチェックをしてみてはどうでしょうか。

















コメント
[…] http://www.webdesign-mania.info […]