ワードプレスにはいろんなタイプのテーマがありますが、オリジナル性を出すためにCSS(スタイルシート)を追加したり、変更したりということがあると思います。
しかし、ワードプレスのテーマでCSSを追加・変更する場合、テーマのアップデート等を考えるとスタイルシートに直接、書き込むのは管理が大変です。
また、テーマをアップデートしたりすると、CSSが上書きされて、また最初からCSSを追加したりという事もあります。
そんな時に便利なのが、今回、紹介する「Jetpack for WordPress.com」プラグインを使ったCSSの管理です。
インストール
まずは「Jetpack for WordPress.com」をインストールします。
プラグイン追加画面から「Jetpack for WordPress.com」で検索をかけると表示されるので、いますぐインストールボタンをクリックしてインストールを始めます。
プラグインの有効化を行うと、管理画面にJetpackが追加されています。
Jetpackをクリックすると次の画面が出てきます。
CSSエディタはアカウント連携しないと使えないので、アカウントの連携を行って下さい。
アカウントの連携方法は、以前、紹介した記事、「ワードプレスとGoogle+を連携させるプラグイン「JetPack」の設定方法」を参考にして下さい。
詳しくは以前、掲載した記事を参考にして下さい。
ワードプレスとGoogle+を連携させるプラグイン「JetPack」の設定方法
アクセス解析ツールとして優秀なワードプレスプラグイン「Jetpack」
ワードプレスの定番プラグイン「Jetpack」の使える便利な機能、5つをピックアップ!
Jetpackで自動に生成されるOGPタグを削除する方法
アカウントの連携
アカウントの連携を行うと次の表示が出るので次に進みましょう。
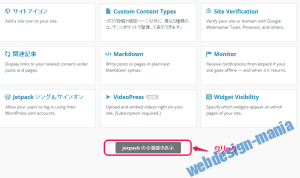
アカウントの連携を行った方、すでに連携済みの方は、画面を下の方に移動してください。すると次の画面が出てくるので、「Jetpackの全機能を表示」をクリックして下さい。
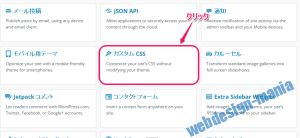
色んな機能が表示されるので下の方に移動し、「カスタムCSS」を探してクリックして下さい。
するとカスタムCSSの簡単な機能説明が表示されます。
CSSスタイルシートエディター
それでは、実際にCSSスタイルシートエディターの画面を開いて見ましょう。
CSS編集メニュー
Jetpackをインストールして、アカウント連携を行うと管理画面の外観に「CSS編集」という項目が追加されています。
この画面を開いてみると「CSSスタイルシートエディター」の画面が表示されます。
スタイルシートの書き込み
あとは、このエディター画面に使用するスタイルシートを書き込み、「スタイルシートを保存」で使用可能です。
ここで設定したスタイルシートは、テーマのスタイルシートが読み込まれた後に追加されるようです。
なので、デフォルトのCSSルールを上書きされるという事になります。
メリット
このプラグインを使うメリットですが、例えば同じクラスのスタイルシートの設定を行うと、ここで書き込まれたスタイルシートが最後に反映されるという事になります。
この事によって、テーマがアップデートされてスタイルシートが変更されても、CSSスタイルシートエディターに書かれているスタイルシートが優先される事になるので、テーマアップデートの影響を受ける事がありません。
また、テーマ変更の場合にもこちらが優先されるので、スタイルシートの書き直しが少なくなるのもメリットです。
注意点
このCSSスタイルシートエディターですが、データのエクスポート機能がありません。
なので、バックアップとして、テキストファイル等でスタイルシートのコピーを取っておくことをお薦めします。
最後に
今回はJetpack for WordPress.comのCSSスタイルシートエディターの機能を紹介しましたが、このプラグインはその他にもいろんな機能が搭載されています。
いろんなプラグインを入れるとプラグインの干渉や相性問題も出てきます。
そんな時に便利なのが、機能満載のJetpackです。
皆さんも一度試して見て下さい。











コメント