Jetpack for wordpress.comプラグインを使ったCSSの管理方法「Jetpack for wordpress.comプラグインを使用して追加のCSSを管理する方法」を少し前に紹介しましたが、Jetpackは多機能であるが上にデフォルトでいろんな機能が追加されてしまい、こちらの意図しない動きをしてしまったり、機能が2重になったりすることがあります。
そこで今回、紹介するのが、「Simple Custom CSS」です。
このプラグインは、テーマに追加するCSSを追加する事に特化したプラグインで、追加したCSSを最後に反映させるので、元からあるテーマのCSSを変更することなく、CSSを追加することが出来ます。
このプラグインですが、評価もかなり高いです。
インストール
では実際にインストールしてみましょう。
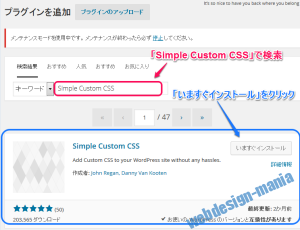
管理画面のプラグイン→新規追加でプラグインの検索を「Simple Custom CSS」で行います。
「いますぐインストール」をクリックしてインストールを始めましょう。
プラグインを有効化すると管理画面の外観で「Custom CSS」のメニューが追加されています。
使用方法
デフォルトは次のような画面です。
使用方法は枠内にCSSを書き込んで「Update Custom CSS」のボタンをクリックして保存するだけです。
保存後に文章を確認して、実際にCSSが適用されているかどうか、チェックしましょう。
データの保存
「Simple Custom CSS」には、データのエクスポート機能がありません。
念のために適用したCSSデータはテキストファイル等で残しておきましょう。
最後に
今回、紹介した、ワードプレス用プラグイン「Simple Custom CSS」はテーマのCSS(スタイルシート)の追加に特化したプラグイン。従来のテーマのスタイルシートを変更することなく、スタイルシートを追加できるのでとても便利です。
テーマがすでにSEO対策や、機能が充実していて、CSSを追加してサイトの雰囲気を変えたりしたい時などに便利です。
簡単に使えるので、是非、参考にしてみて下さい。









コメント