4月8日の投稿で初心者でも出来るPCにWordPress環境を簡単に構築する方法というタイトルでWindowsにワードプレスの環境設定の方法を公開しましたが、その環境が英語環境だったので日本語環境に変更する方法を紹介します。
日本語版WordPressのダウンロード&解凍
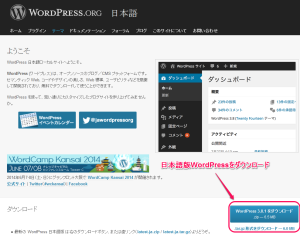
まずは日本語版のWordPressファイルをダウンロードします。
ダウンロードするタイミングでバージョンが違うと思いますが、気にせず、とりあえずダウンロードボタンをクリックしてダウンロードを行いましょう。
ダウンロードを行ったらZIPファイルを解凍して下さい。
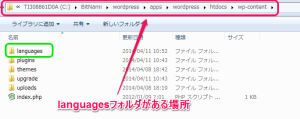
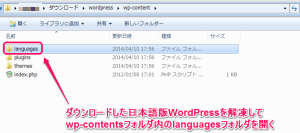
解凍を行った後、languagesフォルダが解凍したフォルダ内にあることを確認して下さい。
日本語用ファイルのコピー
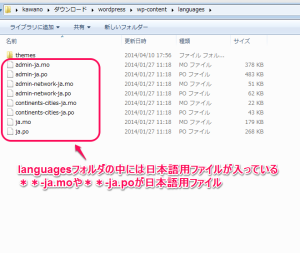
次にlanguagesフォルダ内を確認します。
フォルダ内に**-ja.moファイルと**-ja.poファイルが入っていることが確認できると思います。
確認が終わったらこのファイルをlanguagesフォルダ丸ごと、コピーを行います。
フォルダ統合のメッセージが出たら「はい」をクリックして次に進んで下さい。

※黄色の部分はbitnamiをインストールする時のフォルダ名の指定によって変わります。
wp-config.phpファイルの変更
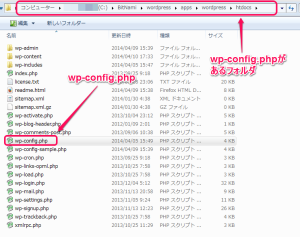
ファイルのコピーが終わったら、次は設定ファイル(wp-config.php)を日本語用に書き換えます。

※黄色の部分はbitnamiをインストールする時のフォルダ名の指定によって変わります。
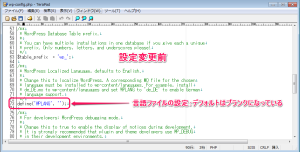
wp-config.phpをテキストエディタ等で開いて変更を行います。
変更する場所はdefine(‘WPLANG’,’ ’);の記述部分です。こちらの図では、73行目にあります。
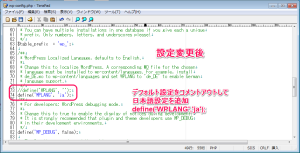
設定変更前はWPLANGの設定がブランクになっているので、「ja」を追加します。下図を参考にして下さい。
これで日本語環境への設定辺境は終了です。
管理画面にログインしてみる
設定変更後、実際に管理画面にログインしてみましょう。
まずはログイン画面ですが、表示が日本語に変わっていることが判ります。
管理画面にログインしてみると表示が日本語に変わっています。
一部、変更が出来ていない部分がありますが、これは今後、調査してみます。
最後に
bitnamiを使ってのワードプレスの環境構築ですが、これで日本語環境への移行は終わりです。
ファイルをコピーして、設定ファイルを1行追加するだけで出来るので、初心者でも簡単に出来ると思います。
bitnamiを導入される方は日本語環境への移行も一緒に行ってみて下さい。










コメント
[…] ここまでの手順(SSH設定以外)はこちら http://www.webdesign-mania.info/2014/04/bitnami-japanese.html […]