「Theme Test Drive」とはどんなプラグイン?
ワードプレスでテーマの変更を行う時に事前にチェックを行ったり、テーマの変更を行う際に確認をする時がありますが、今までは、テスト環境を使って行っていました。
しかし、実際のデータを使っての微調整は運用中のサイトを使って行うのが便利です。
そんな時、便利なのが今回紹介するプラグイン「Theme Test Drive」です。
既存のテーマはそのまま運用しつつ、Theme Test Driveを適用しておくことにより、管理画面にログインしている間は別のテーマを表示させる事が出来ます。
当然、管理画面にログインしているPCのみの表示になるのですが、正規のテーマを運用したまま、サイトチェックが出来るので便利です。
プラグインのインストール
「Theme Test Drive」のインストールですが、プラグイン名で検索を行ってワードプレス・プラグインのインストール方法の内容に従ってインストールを行ってください。
管理画面のメニューに「Theme Test Drive」が表示されていればOKです。
プラグインの設定
次に「Theme Test Drive」の設定を行います。
メニューから設定画面を開いてみて下さい。
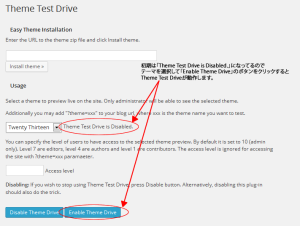
設定画面の真ん中辺りにテーマを選べるメニューがあるのでそこでテストを行うテーマを選んで下さい。
テーマを選択したら、「Enable Theme Drive」のボタンがあるのでそちらをクリックして、設定内容を反映させて下さい。
テーマが反映されるとメッセージが出てきます。
![]()
テーマをテストテーマから運用中のテーマに変更(戻す)場合は、「Disable Theme Drive」をクリックして設定をもとに戻して下さい。
これで一通りの説明は終わりです。
プラグインを使用してみて
実際にこの「Theme Test Drive」を使ってみての感想ですが、まず、運用中のデータをそのまま使って確認出来るので、CSSを細かくいじる際のチェック等にとても便利だという事です。
また、管理用のプラグインなので、サイトの運用を邪魔せずに使えるというところもいいですね。
サイトデザインを頻繁に行う方や、テーマ変更を考えている方にはお勧めのプラグインです。





コメント