最近、自分でfunctions.phpにコードを追加してサイトを動かすことが増えてきたのですが、テーマに最初から入っているコードと追加したコードの管理が面倒だなと思っている時に見つけたのが、今回紹介する「Code snippets」です。
Code Snippetsとはどんなプラグイン
今回、紹介する「Code Snippets」ですが、ざっくりいうと、functions.phpに直接、コードを記述せずにプラグインで管理するものになります。
メリットとしては、
1.自分が設定したコードと元から入っているコードを分けることが出来るので、functions.phpの整理整頓が出来る。
2.テーマをアップデートする際に、functions.phpを上書きしてサイトが動かなくなったりすることを未然に防げる。
等があります。
インストール
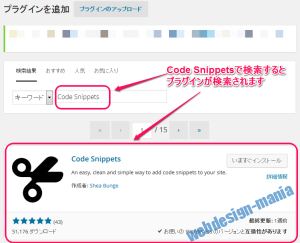
管理画面のプラグインの追加から「Code Snippets」で検索をかけるとプラグインが検索されるので、「いますぐインストール」をクリックしてインストールを行います。
プラグインの有効化を行うと、管理画面に「スニペット」が追加されています。
コードの登録
管理画面の確認
まずはスニペット→管理でスニペットの管理画面を開いてみます。
最初は何も登録していないので表示されるスニペットが存在しません。
コードを登録
新規追加でコードを登録してみます。
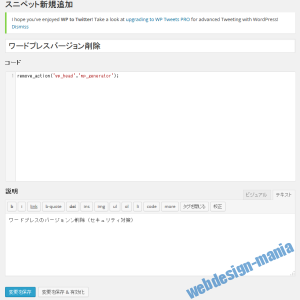
スニペット新規追加画面が開きますので名前、コード、説明を入れていきます。
ここではワードプレスのバージョン表示を削除するコードを入れてみます。
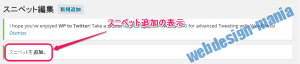
変更を保存のボタンをクリックすると「スニペットを追加」が表示されます。
コードの有効化
管理画面を確認するとコードが追加されているのが判ります。
実はこのままではコード追加のみでコードが有効になっていません。
スニペット表示の部分にマウスを合わせると有効、編集等のボタンが表示されるので有効ボタンをクリックして下さい。
すると有効にしたスニペットの部分が薄水色に表示されます。
スニペット表示にマウスを合わせた時に表示されるボタンで、スニペットの有効、無効、エクスポート、削除が行えます。
スニペット有効後、functionsコードがちゃんと動作しているかどうかを確認するようにして下さい。
コードのエクスポート
コードのエクスポート機能を少し紹介したいと思います。
操作としては、コードをエクスポートしたいスニペットのエクスポートボタンをクリックするだけです。
PCのローカル上にエクスポートデータがダウンロードされます。
データの中身を見てみるとxmlファイルで構成されており、管理画面のツール→インポート→WordPressでインポート出来る形式となっています。
サーバー移設の際にも使えますね。
最後に
今回、紹介した「Code Snippets」ですが、functions.phpを自分で追加する方には便利なプラグインです。
特に頻繁にアップデートがかかるテーマを使っている場合には、必須と言ってもいいでしょう。
参考にして頂ければと思います。













コメント