最近、よくレスポンシブ・フレームワーク「BootStrap」を使うのですが、その際に便利なツール、アイコン、テンプレートを見つけたので紹介したいと思います。
BootStrapとは
BootStrapはTwitter社が提供しているレスポンシブ対応のフレームワークです。
BootStrapを採用したテーマやアイコン、CSS等が充実しているのも特徴です。
そんなBootStrapを使うために今回、色々と探したものを紹介したいと思います。
アイコン
BootStrapには最初からウェブフォントアイコンが付いていますが、BootStrapに対応したアイコンを追加で導入できます。
元からあるアイコンに少し追加するだけでも見栄えがかなり変わってきます。
また、ウェブフォントであれば画像と違い、少々使っても動きが遅くなったりという事がないので、画像アイコンの代わりにうまく使用出来れば便利です。
ここではオススメのアイコンウェブフォントを1つ紹介しておきます。
FLAT LINE ICONS WEBFONT

FLAT LINE ICONS WEBFONTは無料でダウンロードできる50個のアイコンと、有料($5)で購入できる180個オーバーのアイコンが選べます。
どれもベーシックなアイコンですが、まずはフリーの方から使ってみてはどうでしょうか。
フリーの方をダウンロードして中を見るとdemoフォルダ内で使い方がわかるようになっています。
UI集
サイト内のボタンやメニューアイコンがまとめてそろえているのがUI(ユーザーインターフェース)集です。
ここではフリーで使えるUI集を紹介します。
Druken Parrot UI Kit Lite(free)

Druken Parrot UI Kit Lite(free)はBootstrap専用のUI集。
有料版のDrunken Parrot UI KitとGhost Ship UI Kitがありますが、まずはフリー版から試してみてください。
テンプレート
builtwithbootstrap.com

builtwithbootstrap.comはWe love Bootstrapの名の通り、Bootstrap専門のテンプレート集を展開しているサイトです。
いろんなタイプのテンプレートがあるので見るだけでも楽しいサイトです。
wrapbootstrap

wrapbootstrapはBootstrapのテーマ&テンプレート集のサイトです。
ほとんどが有料のテーマとなっていますが、参考になるテーマも多いので一度、目を通しておくとスキルアップにもつながると思います。
ツール
bootswatch.com

いろんなカラーリングのバリエーションが簡単に行えるのもBootstrapの特徴です。
bootswatch.comではスタイルシートを追加・変更するだけでいろんなテーマカラーに変える事が出来ます。
2015年9月現在で16タイプのカラーリングが準備されていて、それをもとに独自のカラーリングに変更することも可能です。
それぞれのテンプレート毎にソースを見ることも出来るので便利です。
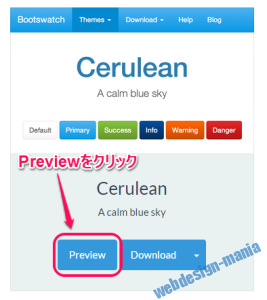
ここで試しに「Cerulean」テーマを見てみます。まずはPreviewボタンをクリックします。

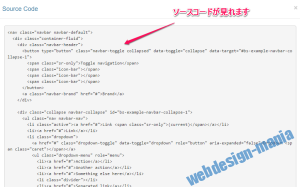
テーマ別のページに切り替わるので図のようにマウスを表示されている部分の右側にもっていくと<>が表示されるのでクリックします。

するとコードソースが表示されます。

使いたいインターフェース毎にソースコードが見れるので便利ですね。
lollytin

lollytinはBootstrapのレイアウト作成ツールになります。
レイアウトの作成は「header」、「sliders」、「content areas」、「service/products」、「Gallery」、「Maps」、「Forms」、「Footers」、「Column or Full-width?」のモジュールで構成されていて、必要なパーツをクリックすると、右側のDESIGN VIEWスペースに表示されていきます。

構成が固まったら右側の「Export html file」ボタンを押すとtag.htmlファイルが、「Download project files」ボタンを押すとBootstrapのスタイルシートとカスタマイズされたスタイルシートや、JAVAScript、フォントファイル等の一式を含めたZIPファイルがダウンロードされます。
簡単にサイト構成が作成できるので便利です。
このファイルと前述したbootswatch.comのスタイルシートをうまく組み合わせると、オリジナルのデザインを工数をあまりかけずに作成することが可能です。
便利ですので是非、試してみてください。
最後に
BootStrapはフレームワークとしてはかなり、使われている方だと思います。
似たようなテンプレートも多く存在しますが、ここで紹介したツールやアイコンなどを使うことによって、オリジナリティを出すことが出来ると思います。
便利なフレームワークなので参考にしてみてください。



コメント