以前、Web制作に役立つ「VisualStudioCode」のおすすめ拡張機能10選!という記事を作成していましたが、2022年度版になります。
「VisualStudioCode」の拡張機能とは
「VisualStudioCode」では、デフォルトの状態から追加で拡張機能を入れることによって自分好みのエディタに変えることが出来ます。
また、Web制作にとって必要な機能を拡張機能を使うことによって簡単に追加出来るのでコーダーの方にとっては必須の機能とも言えます。
ポイントとしては
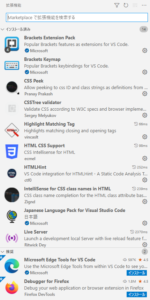
- 「VisualStudioCode」の拡張機能画面から検索が可能
- 使いたい拡張機能を探してインストールボタンを押すだけでインストールが完了
- どの拡張機能を使っているか管理画面で一覧が表示されるので管理が簡単
- 拡張機能の更新確認機能
等があります。
お勧めの拡張機能
ここではWeb制作に便利な拡張機能2022年度版を紹介します。
Japanese Language Pack for Visual Studio Code
「VisualStudioCode」ですが、最初の表示画面は英語になっています。
日本語に対応させるための拡張機能です。
Brackets Extension Pack
「VisualStudioCode」に「Brackets」で人気の機能をセットでインストール出来る拡張機能。
これをインストールするだけで「VS Code」を「Brackets」っぽくカスタマイズ出来ます。
「Brackets」から移行するのであれば入れておけば便利です。
次の機能がまとめて追加されます。
- Brackets Keymap:キーバインディングのカスタマイズ
- Live Server:ソースコードの変更をWebブラウザーでリアルタイムプレビュー
- CSS Peek:CSSクラスの定義を覗き見
- IntelliSense for CSS class names in HTML:ワークスペースで利用されているCSSクラスを自動補完
HTMLHint
htmlコードのエラーチェックをしてくれます。
「HTMLHint」で検索すると同じ名称で2つ見つかりますが、作者がctf0さんの方が新しくてサイズも軽くなっているのでこちらをお勧めします。
CSSTree validator
CSSのコードのエラーチェックをしてくれます。
W3Cの仕様とブラウザの実装に従ってCSSを検証します。
拡張機能を有効にすると、間違ったプロパティと値が強調表示されます。
Trailing Spaces
ソースコードを書いていると気づかないうちにスペースやタブが入ってしまう事が多々あります。
「Trailing Spaces」をいれておくと、コード中に半角スペースが混じっている時にハイライトで表示してくれます。
zenkaku
「Trailing Spaces」と似た機能ですが、日本語を使用していると全角スペースが入ってしまうことがあります。
「zenkaku」を入れておくとコード中に全角スペースが入っているとハイライト表示してくれます。
Zenkaku-Hankaku
「Zenkaku-Hankaku」は、一部の日本語文字を別の対応する文字に置き換えることが出来ます。
日本語の全角文字と半角文字を変換したり、半角カタカナと全角カタカナとの変換や、ひらがなとカタカナの変換にも対応しています。
「zenkaku」と合わせて使うことで効率が上がります。
Highlight Matching Tag
一致する開始タグや終了タグを強調表示します。
HTML CSS Support
「HTML CSS Support」は、HTML上でクラス名やID名を入力する時に、CSSファイルから参照して候補を表示してくれます。
入力の手間を省くことが出来るのと、タイプミスを防げるので便利です。
特徴として
- HTMLIDとクラス属性の補完
- リンクおよび埋め込みスタイルシートのサポート
- テンプレートの継承をサポート
- 追加のスタイルシートをサポート
- 言語のような他のHTMLをサポート
- CSSセレクターをオンデマンドで検証
PHP Intelephense
Web制作を行う場合にPHPを使う場合があると思います。
PHP開発の際のコード補完、関数表示等の表示サポート機能が入っています。
生産的なPHP開発に不可欠な機能が満載された高性能PHP言語サーバーです。
実際に追加した拡張機能
現在使用している拡張機能はこんな感じです。

Web作成だとこれだけ入っていればとりあえずは事足ります。
最後に
今回紹介した拡張機能には、ミスに気づきやすくなったり、作業側の操作を減らすことによってコーディングを楽にする機能を中心にまとめています。
VS-Codeをコーディングで使っている方は参考にして下さい。



コメント