米Adobe社は2021年3月1日に9月1日をもって、コードエディター「Brackets」のサポートを終了すると発表しています。
実際には9月1日で使えなくなるわけではなく、サポートが終了との事。
ただ、実際にはすでに2020年4月にリリースされているアップデートを最後にアップデート自体が途絶えているようです。
もう1年以上もアップデートされていなかったんですね。
「Brackets」の利用や保守、改善を継続したい場合には、「GitHub」のプロジェクトサイトからソースコードをフォーク出来るという事も同時に発表されているので継続的に使うことも可能なようです。
それでも新しいタグ等が出てきたり、html5の仕様変更等で将来的に使いずらくなることも考えられます。
米Adobe社は、パートナー関係にあるMicrosoftが開発を主導する「VisualStudioCode」への移行を呼びかけているようなので、「VisualStudioCode」について少し調べてみました。
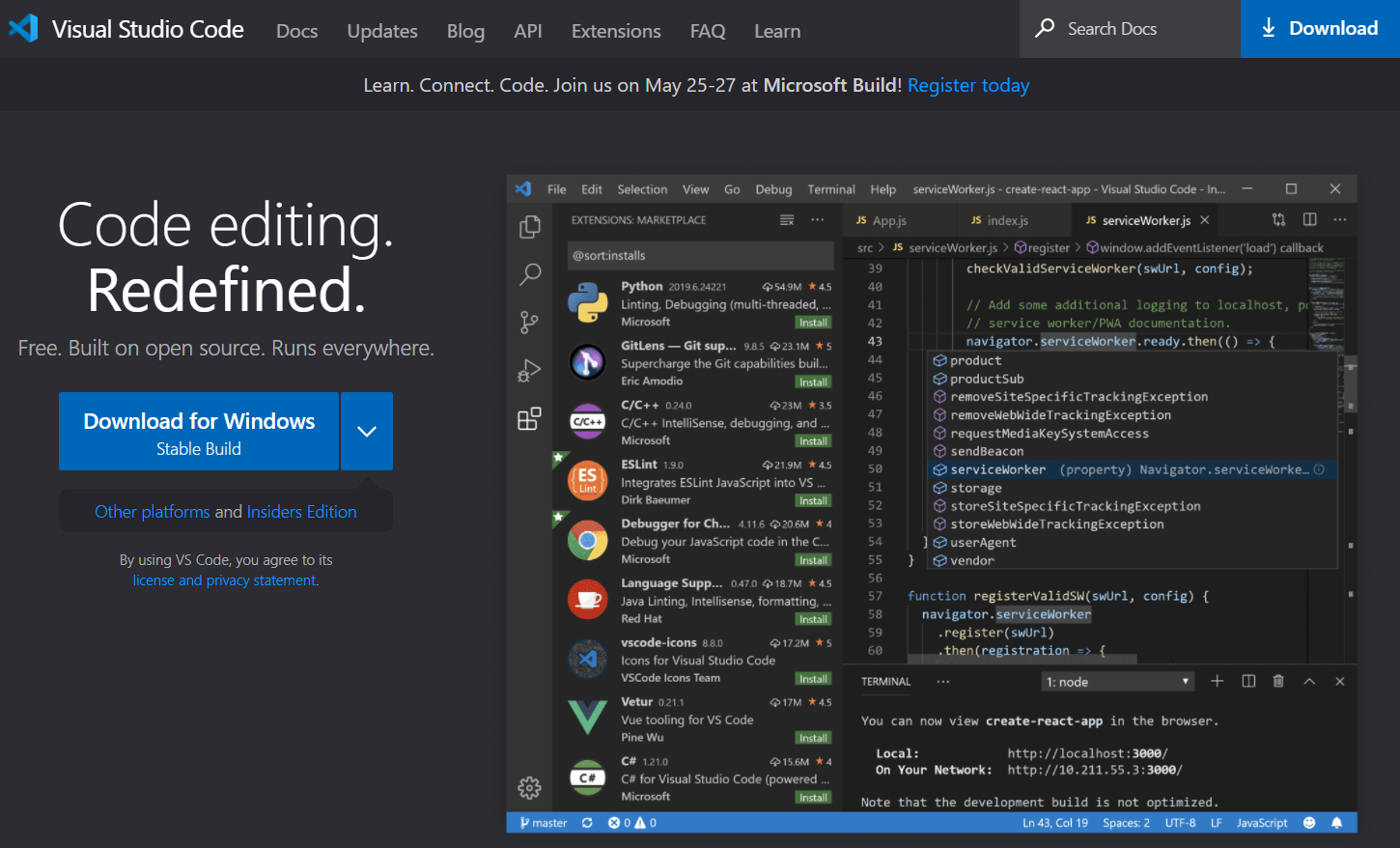
「VisualStudioCode」とはどんなツール
「VisualStudioCode」とはMicrosoftが開発しているテキストエディターでWindows、Mac、Linuxで利用することが出来ます。
ポイントとしては
- 機能が豊富なのに動作が軽量
- デバッグ機能搭載
- コードの自動保管機能
- Git連携機能
- C言語やJava、JavaScript、Python、Ruby、HTMLなど様々な言語のコーディングに対応
等々、標準でも充分な機能が備わっているようです。
拡張機能もたくさんあるようで、Bracketsと同様にプラグイン方式で簡単に拡張も可能です。
「VisualStudioCode」のダウンロード
「VisualStudioCode」は下記URLよりダウンロード出来ます。
macOSやLinux版もここからダウンロード出来ます。
お持ちのOSに対応したファイルをダウンロードしてインストールを進めてみてください。
Windows版のインストールは基本的にダウンロードしたファイルをダブルクリックして進めるだけなので割愛します。
「VisualStudioCode」の日本語化
「VisualStudioCode」ですが、最初の表示画面は英語になっています。
日本語に対応させるために拡張機能を追加する必要があるのでそちらの手順を紹介します。
- 「VisualStudioCode」を立ち上げる。
- [Ctrl + Shift + x]を押して拡張機能の検索画面を開く。(もしくは左メニューの上から5つ目のアイコンをクリックでも可)
- 検索画面の入力で、次の文字を入力して下さい。「Japanese Language Pack for Visual Studio Code 」
- するとプラグインの候補が上がって来るので対象のプラグインのインストールボタンをクリックしてください。
- インストール後、右下に出てくるポップアップで再起動のメッセージが出るので「Restart Now」を選択して再起動します。
これで日本語化出来ているはずです。
最後に
今までの作業で「VisualStudioCode」をウェブコーディングで使うための最低限の作業は終了です。
また別記事でお勧めの拡張機能等の紹介をしているのでお待ちください。






コメント