ワードプレスのサイトで「良く読まれている記事」がサイドバーに表示されているのを見ますがこの表示を行っているのが「Wordpress Popular Posts」という人気記事表示用プラグインです。
このプラグインを使う事によってサイトの中で良く読まれている記事、人気の記事がサイト訪問者に掲示される事によってさらに読まれる傾向があるようです。
今回はこのプラグインの設定について説明していきます。
初期設定-統計
「Wordpress Popular Posts」をインストール⇒有効にして設定画面を見てみると、まだデータの蓄積が無い状態です。
統計のところの設定ではランキング方法の設定、投稿タイプの設定、表示する数の3つの設定を行います。
ランキング設定
ランキング方法の設定では、「閲覧数でランキング」、「コメント数でランキング」、「1日の平均閲覧数でランキング」の3つの中から選べます。
デフォルトは「閲覧数でランキング」になっています。
お好みの設定を選択して下さい。
投稿タイプ
投稿タイプは記述式になっていてデフォルトは「post,page」になっています。
ここも「post,page」、「post」、「page」の3通りを選んで記述して下さい。
表示する数
表示する数ですがサイト構成やレイアウトに合わせて決めるようにして下さい。
5から10位が適切ではないかなと思います。
初期設定-ツール
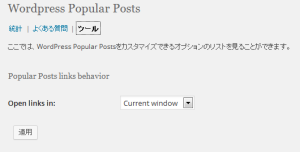
初期設定のツールタブではWordPress Popular Postsをカスタマイズできるオプションのリストが表示されています。
Popular Posts links behavior
ここではリンクを開く時に別タブを使って開くか、同じタブで開くかの指定をしています。
デフォルトは「Current window」になっていて、基本そのままで大丈夫です。
閲覧数を記録するやり方
ここでは閲覧数のカウント方法をどうするかの設定です。「訪問者のみ」、「ログイン・ユーザも含める」の2通りがあり、デフォルトは「訪問者のみ」です。ここも基本そのままでいいと思います。
サムネールの場所
サムネールの場所の指定ですが「アイキャッチ画像」、「投稿に最初に現れる画像」、「カスタムフィールド」の3通りから選べます。デフォルトは「アイキャッチ画像」になっています。
WordPress Popular Postsのスタイルシート
ここはスタイルシートの指定ですね。デフォルトはwpp.cssが読み込まれていますが、別のスタイルに変更したい時は無効にして、スタイルシートに追加指定が必要になります。
データを扱う道具
ここではキャッシュ系のプラグインを使用している時に人気投稿リストがキャッシュされるのを防ぐために使用します。キャッシュ系プラグインを使っていない場合は無効のままで問題ありません。
キャッシュデータのクリア
ここでは保存している人気記事のデータをクリアするためのボタンが表示されています。
データを1から構築し直す場合に使います。
最後に
最後にサイドバーに表示させる為に外見⇒ウィジットから表示させたい場所にウィジットを移動させて表示のタイトル等を入れて下さい。設定してすぐにはデータが溜まっていないので「表示するデータがありません」と出てきますが、データが溜まってくると次のように表示されるようになります。
表示が出るようになって設定画面を見ると実際のデータも表示されています。

今回、「Wordpress Popular Posts」の設定を紹介しましたが、特に設定をいじらなくてデフォルトのままでも表示は
出来ます。ただ、デザインにこだわる方やデータのカウント方法を変更する場合に参考にしてみて下さい。
ちなみに、プラグインに対する「よくある質問」が設定画面のタブにありますのでそちらを参考にするともっとオリジナリティが出るようになると思います。









コメント